포토샵 사진 보정 하는 방법은 여러가지가 있다. 그 중에서도 가장 쉽고 간단하게 사진을 보정하는 방법을 소개한다. 색상 커브를 이용하는 방법이다. 초보자도 쉽게 감성 사진을 만들 수 있으니 차근찬근 따라해보면 인스타 감성 사진 보정을 할 수 있다.
포토샵무료다운로드는 어도비홈페이지에서 할 수 있다. 어도비 홈페이지에서 무료로 다운로드해 한달정도 무료로 사용할 수 있으니 포토샵이 없다면 다운부터 받아야 한다.
먼저 포토샵을 연다. 포토샵 버전은 상관없다. 모든 포토샵에는 커버'곡선' 이라는 메뉴가 있다. 그렇기에 포토샵 CC 2019 든 그 아래 버전이든 상관이 없다는 것. 포토샵을 켜고 수정 보정 할 사진을 불러온다. 파일-열기 를 통해 사진을 불러온다.
불러온 사진에서 Ctrl + M 을 눌린다. 커브(곡선) 단축키 ctrl+M
그러면 창 하나가 뜬다 색상 그래프가 그려져 있는 곡선창이 뜬다. 여기서 이제 수정을 하면된다. 감성 사진 만들기는 참 쉽다. 빈티지한 느낌을 주려면 이 포토샵 색상 그래프를 수정해주면 된다.
그래프에 그려진 선을 클릭하면 점이 생긴다. 그 점을 마우스로 끌면 그래프가 움직인다. 점은 총 4개정도 찍는다. 아래 사진 처럼 빨간 동그라미로 체크해놨다. 그래프에 점을 찍는 다 생각하고 클릭을 한다. 아래 빨간점과 같은 위치에 먼저 점을 찍는다.
왼쪽부터 1-2-3-4 빨간점이라고 치고 색상 그래프 설명 :
1-사진을 뿌옇게 만들 수 있다.(대비)
2- 어두운 부분 좁은 부분 조정
3- 밝은 부분 넓은 부분 조정
4- 밝기 조정(명도)
채널 RGB 상태에서는 위에 설명과 같이 대비나 명도 같은 것들을 조정할 수 있지만 채널을 바꾸면 바로 색상을 바꿀 수가 있다. 어디에 어떤 색상을 추가할 것인지 바꿀 수 있다. 포토샵 빈티지 사진 보정하기에서 중요한 것이 바로 색상 그래프다.
채널 옆에 RGB를 눌리면 빨간 녹색 파랑 이라는 추가 탭이 나온다. 먼저 파란색을 조정해보자.
앞에서 설명한 빨간점 위치에 찍고 마우스로 끌어서 위아래로 움직여서 원하는 사진 색상으로 조절할 수 있다. 빈티지한 느낌을 주려면 전체적으로 노란빛이나 푸른빛이 도는 것이 좋다.
아래 사진 색상 그래프를 참고.
파랑 빨강 녹색을 조정하다보면 원하는 색상으로 나온다. 연습하다보면 그래프에 어디에 점을 찍어서 움직여야 색상이 어떻게 나오는지 알게된다. 연습만이 살길. RGB로 돌아가서 사진의 전체적인 대비와 명도 등을 조절해준다. 이때까지 본인이 수정한 그래프가 RGB로 돌아가면 한꺼번에 떠 있는 것을 볼 수 있다.
사전설정 사용자 정의 옆에 톱니바퀴를 클릭하면 지금 만들어놓은 그래프를 저장하거나 예전에 만들어놓은 색상 그래프를 불러올 수도 있다. 찍는 카메라나 장소가 일정하다면 그리고 비슷한 사진 보정을 계획 앞으로 해야한다면 저장을 해서 다음 사진에 다시 불러와 적용시킬 수 있다.
자, 이제 마지막으로 채도 색조 조절이 남았다. 이 부분은 생략해도 되지만 색상 곡선으로 하기 힘든 채도 조절이란 것을 할 수있어서 좀더 사진이 또렷해보이는 효과를 낼 수 있다. 선명 효과를 볼 수 있다는 것. 포토샵 색조 채도 조절 단축키 : Ctrl + U
채도를 조절하면 색상을 더 선명하게 또는 흑백으로 보정 할 수 있다. 색깔을 더 추가하는냐 빼느냐를 조정할 수 있다고 보면 된다. 흑백 느낌을 주고 싶으면 여기서 흑백 보정도 가능하다.
왼쪽으로 가면 흑백에 가까워지고 오른쪽으로가면 색상이 선명해진다. 너무 과하게 쓰면 사진의 디테일이 깨질 수 있으니 너무 과한 채도 조정은 하지 않는 것이 좋다.
그리고 색조 또한 조절할 수 있다. 색조를 움직이면 전체적인 색배열을 바꿀 수 있다. 밝기도 바꿀 수 있는데 밝기는 건드리지 않는 것이 좋다. 사진 화질이 깨질 수 있다.
포토샵 빈티지 감성 사진 보정하는 방법이 끝났다. 본인이 원하는 느낌으로 사진이 나왔다면 확인을 눌러 최종적으로 적용을 시키면 된다. 인스타 느낌이 나는 인스타 사진 보정도 이와 같은 방법으로 가능하다. 개인 블로그 사진 보정이나 유튜브 커버 프로필 사진 보정에도 같은 방법을 써서 레트로 감성 사진 보정이 가능하다.
포토샵 사진 보정이 끝났으면 Ctrl + Shift + S 다른이름으로 저장 하기를 눌러서 원하는 위치에 저장을 하면 된다. 따로 옵션을 건드리지 말고 바로 저장하면 된다. 혹시나 큰 파일이 필요하거나 고화질이 필요하면 저장할때 옵션에서 조정할 수도 있다.
포토샵 빈티지 레트로 감성 사진
인스타 사진 보정 하는 방법
최종 결과물 비교
<전>
<후>
빈티지 사진 감성 사진 보정에 정답은 없다. 본인이 생각하는 감성사진 스타일로 위와 같은 방법으로 사진 보정을 하면된다.
다만 사진이 너무 깨지지 않도록 하는 것이 좋고 밝은 면과 어두운면이 구분이 안가게 하거나 뭉개지는 일이 없도록 과한 사진 보정은 하지 않는 것이 좋다. 사진 만의 특색과 디테일이 잘 살아 있으면서 레트로 감성 사진을 만들어보자.
'Photoshop & video 강의' 카테고리의 다른 글
| [에펙] 에프터이펙트 기초 강좌 PSRT 이것만 알면 기초 끝! 영상 CG (0) | 2019.05.08 |
|---|---|
| [프리미어프로] 소리 자연스럽게 연결하는 방법 / 음악연결 [한글판 초보] (0) | 2019.05.01 |
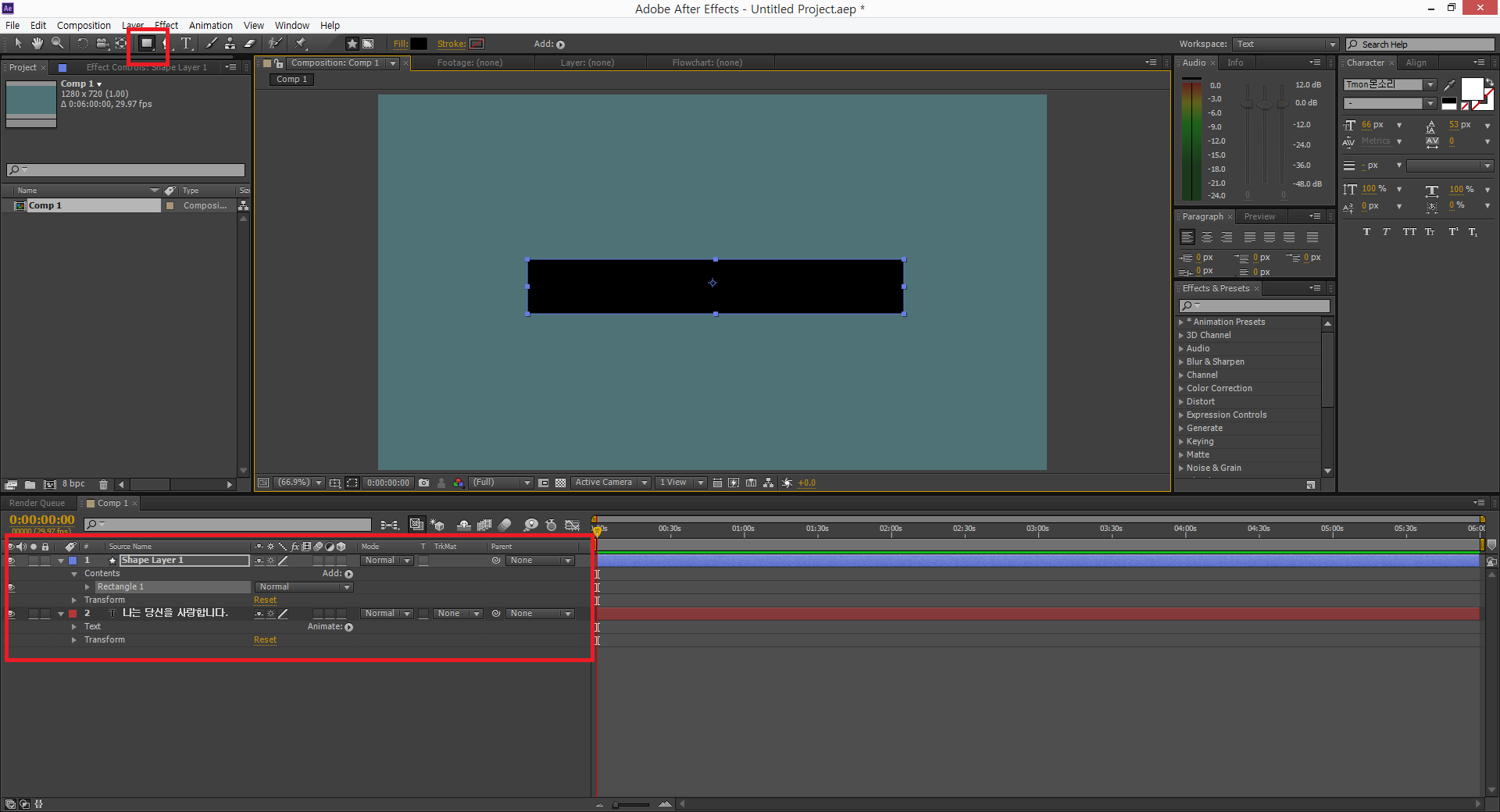
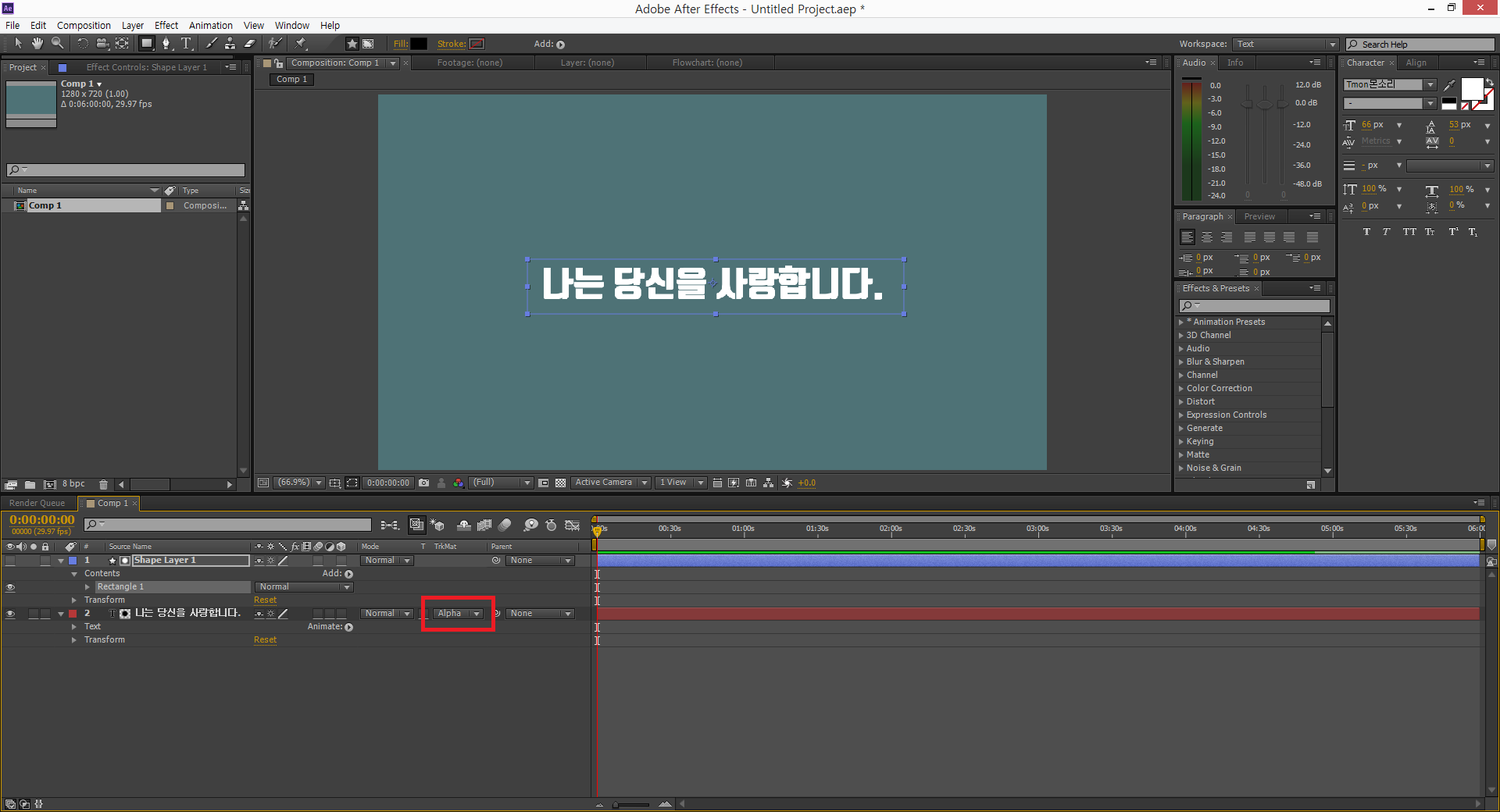
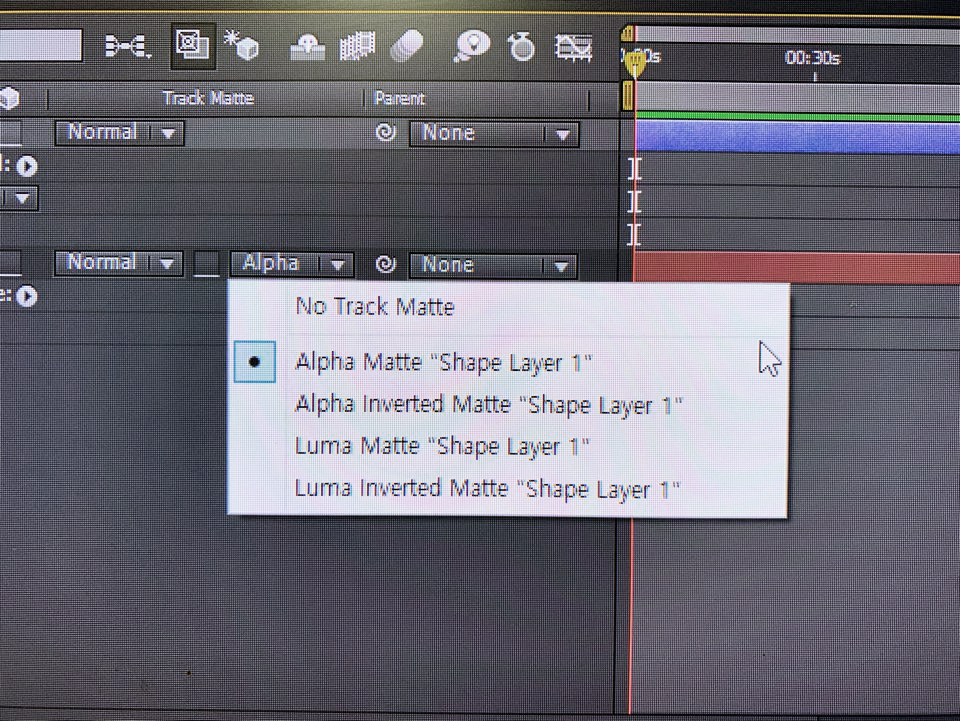
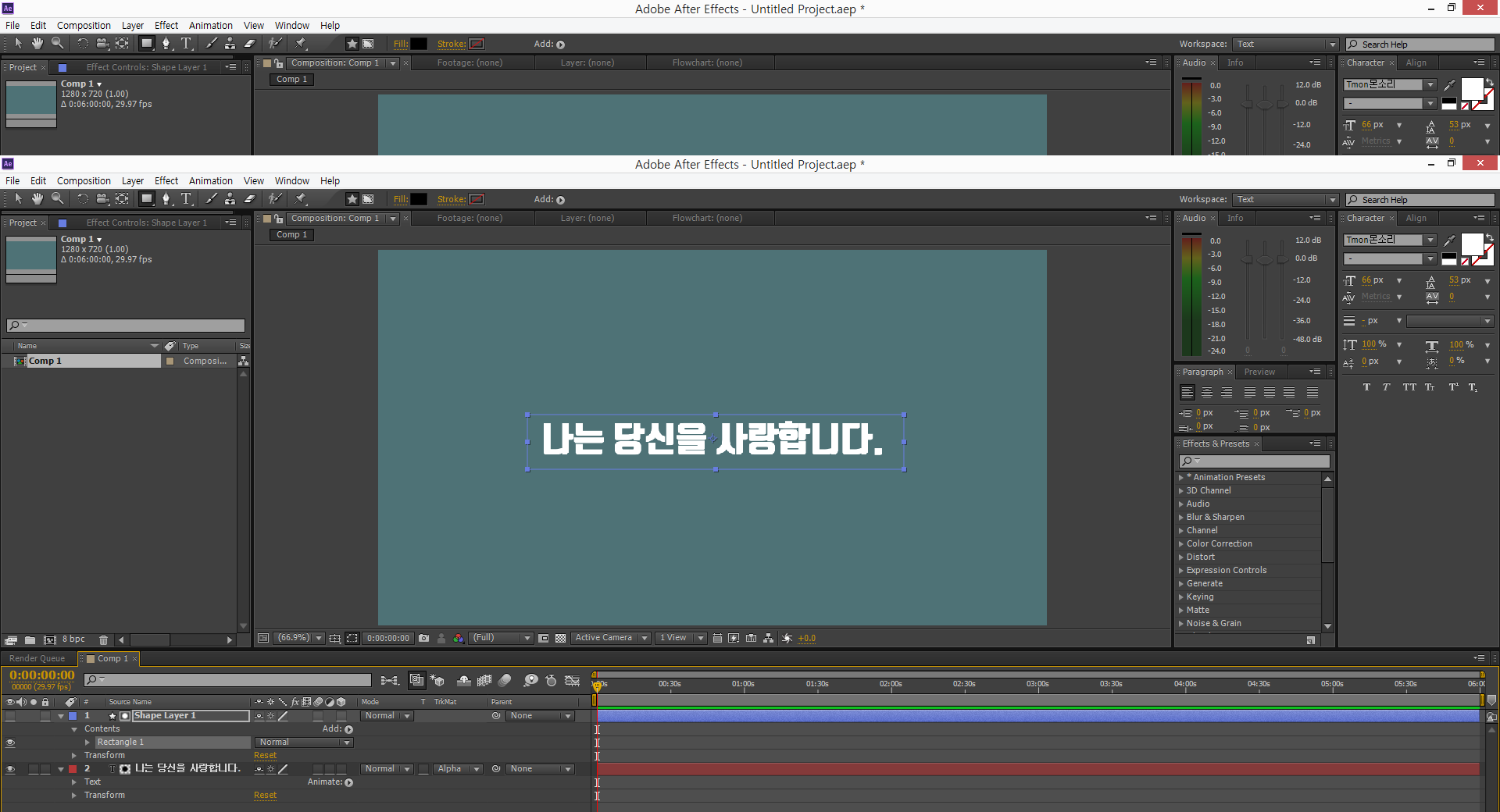
| [에펙] 글자 올라가는 효과! 박스에서 나오는 글자 효과 만들기 / After Effects강좌 (0) | 2019.04.25 |
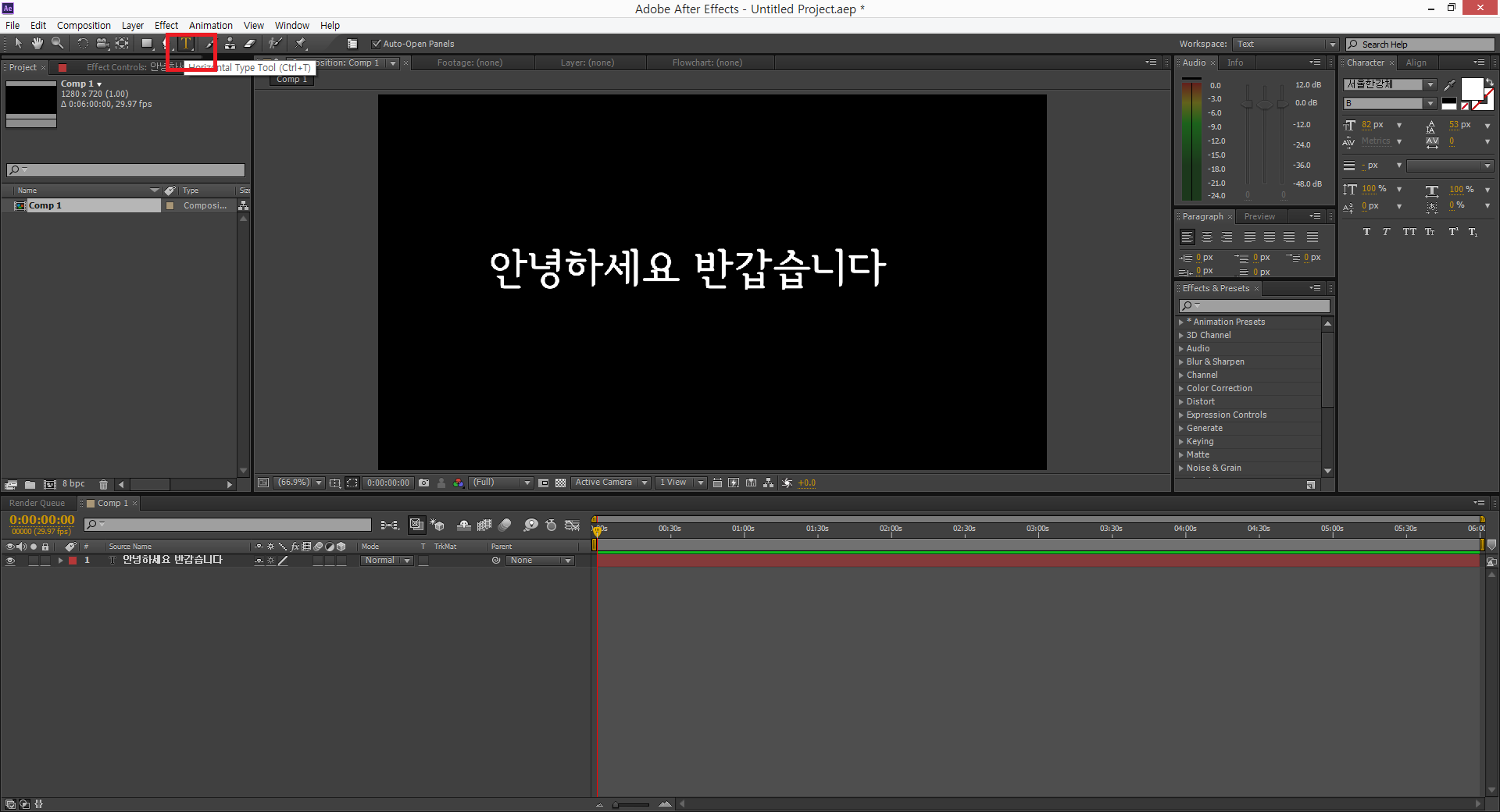
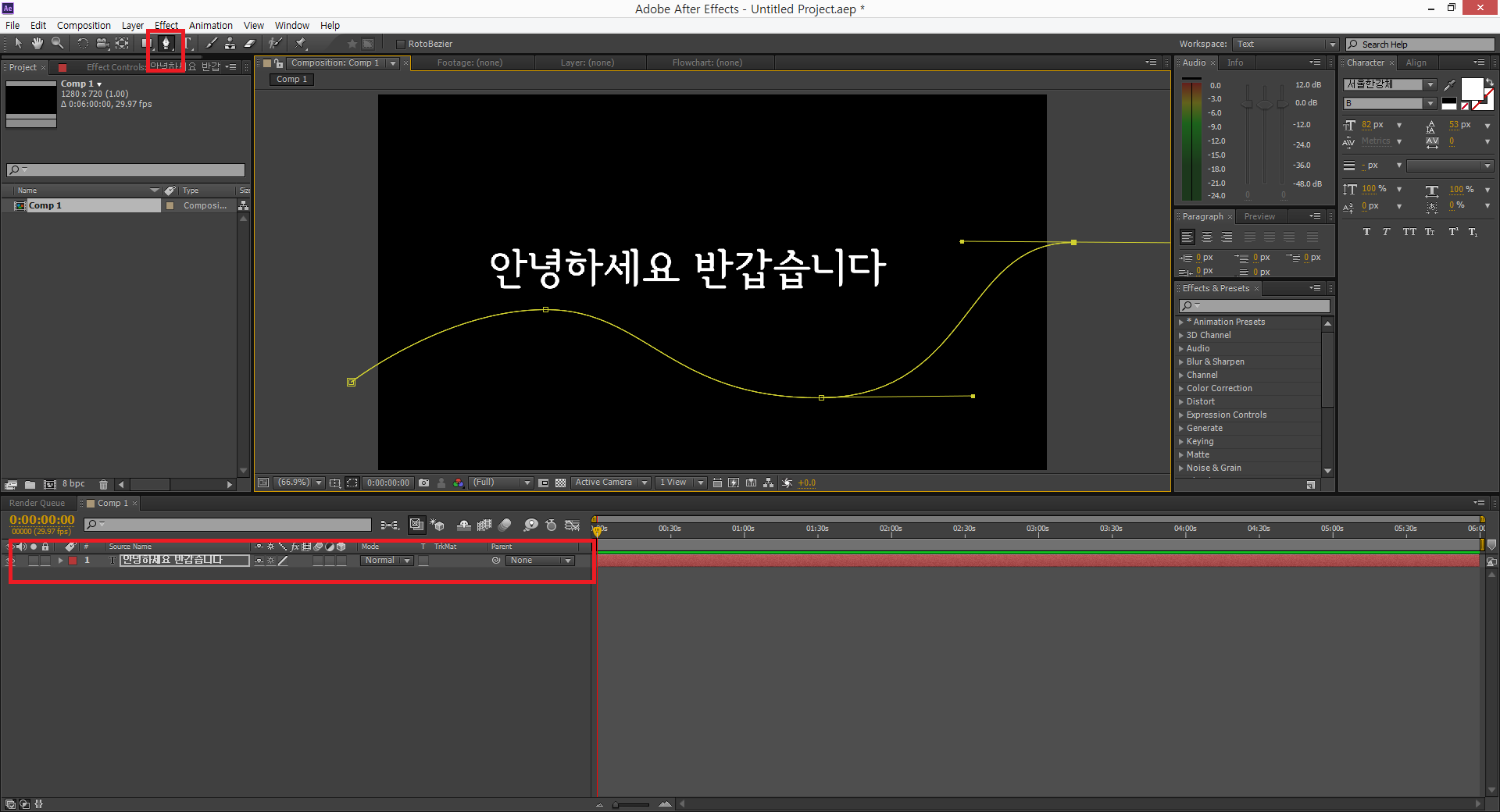
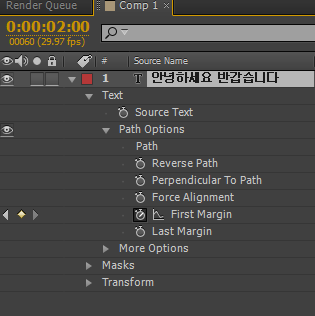
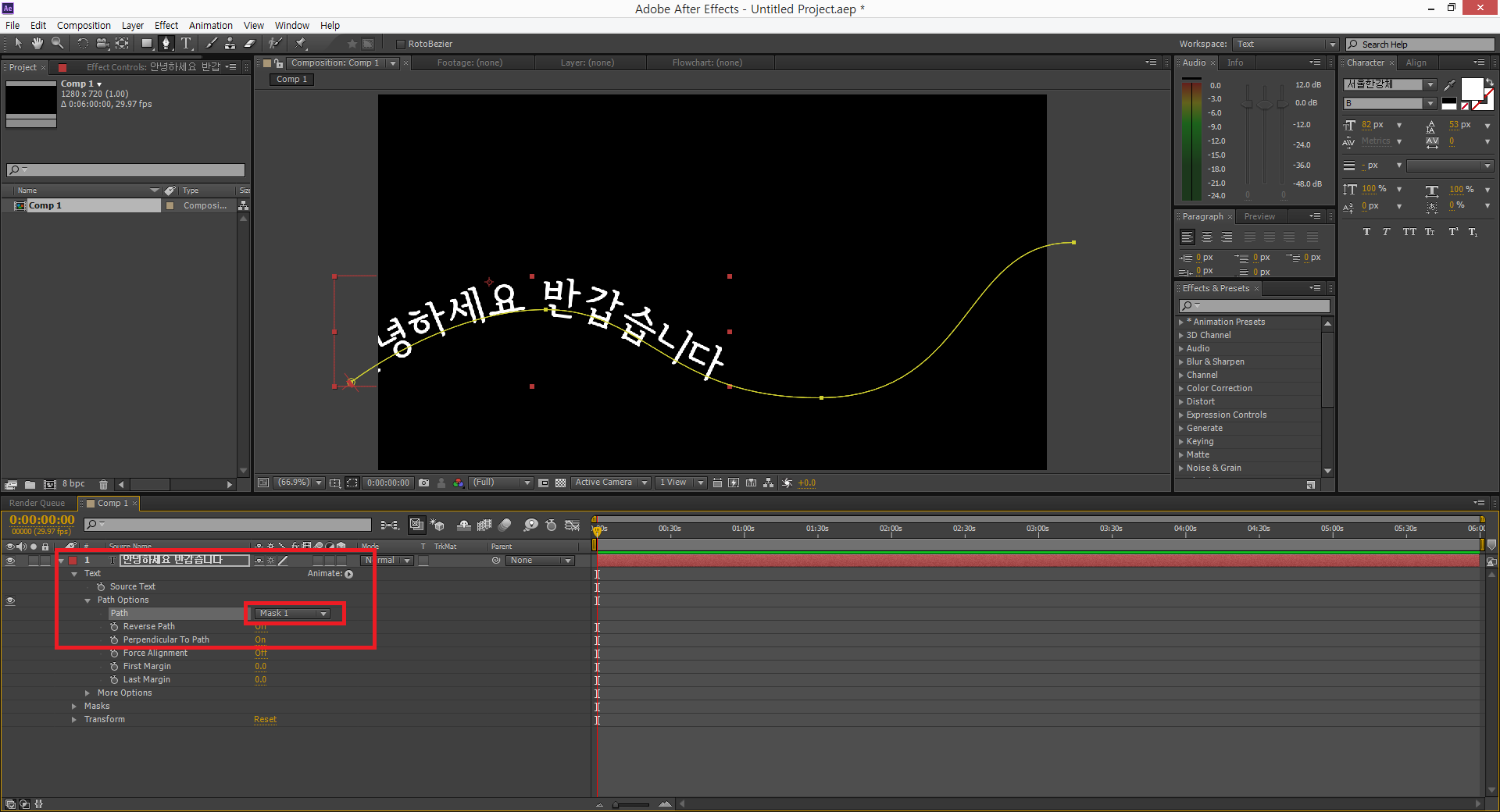
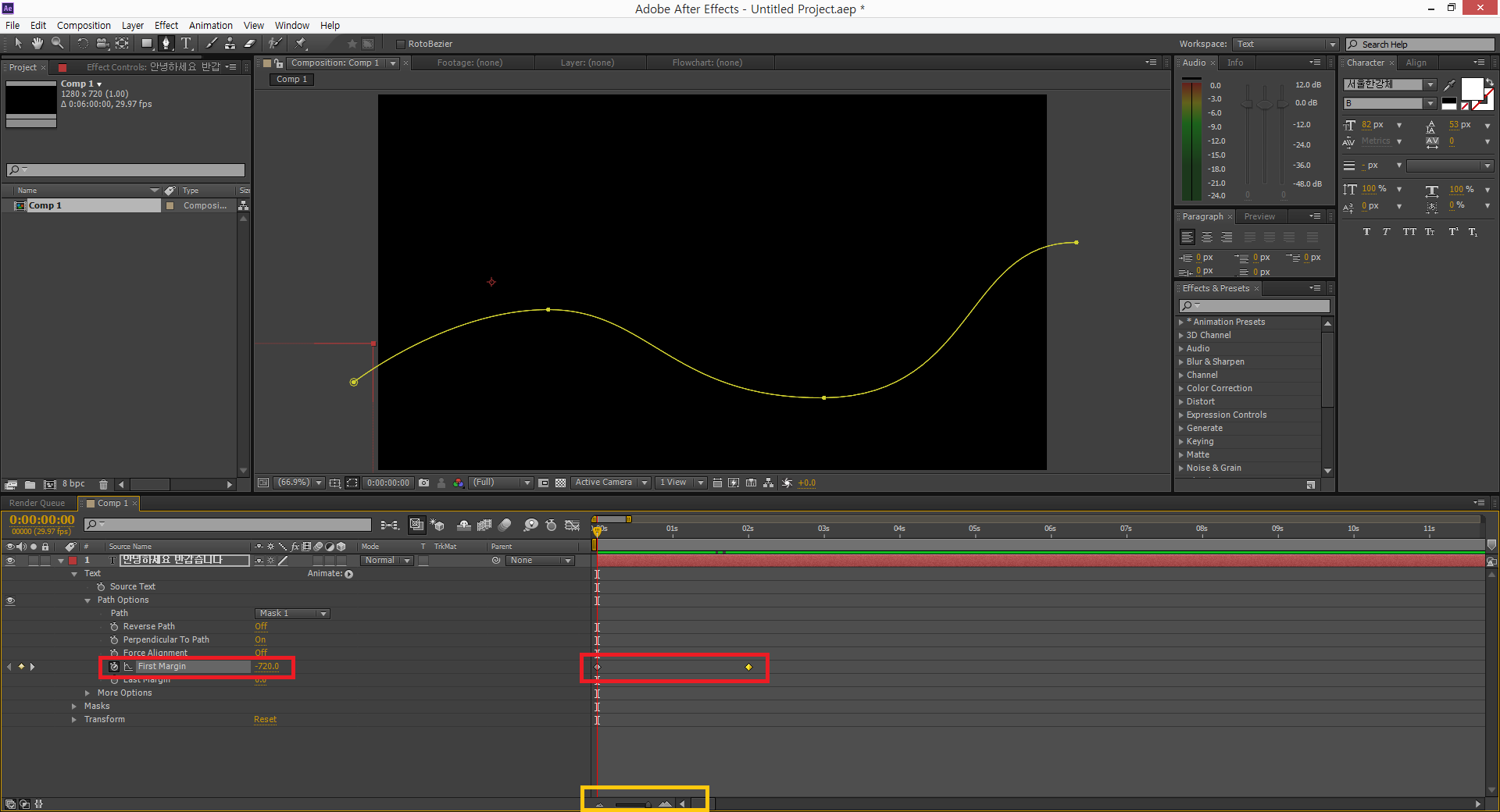
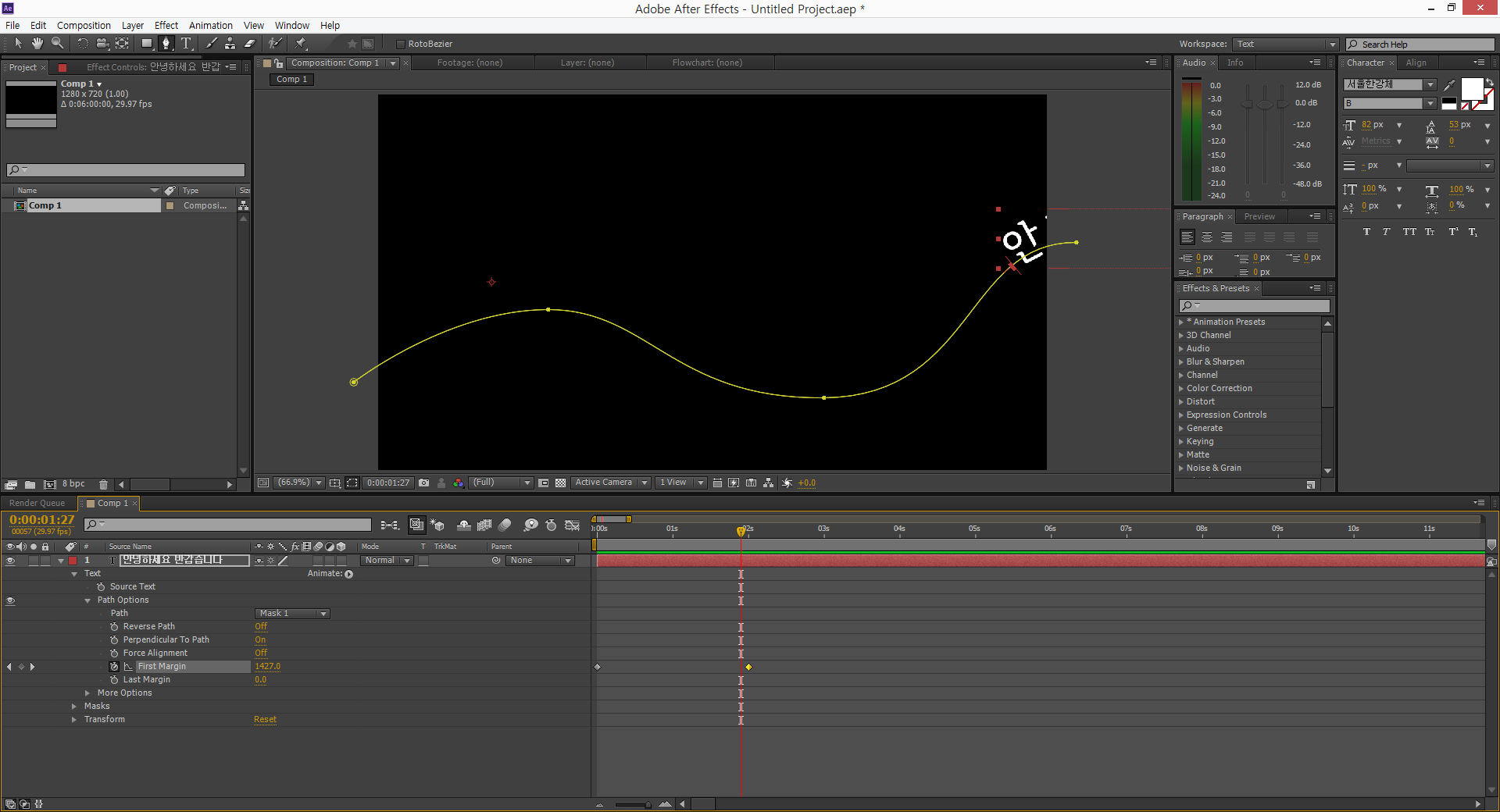
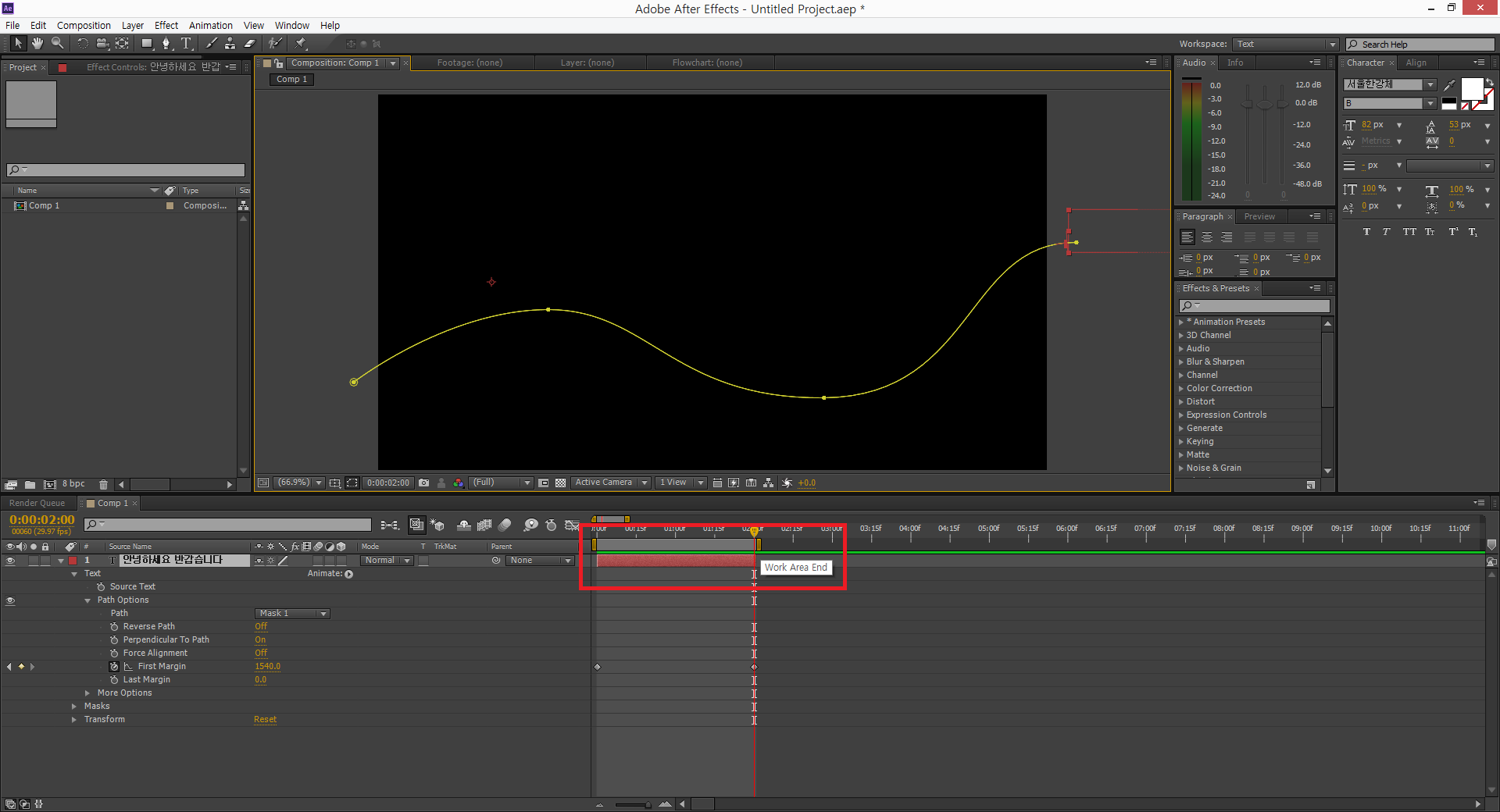
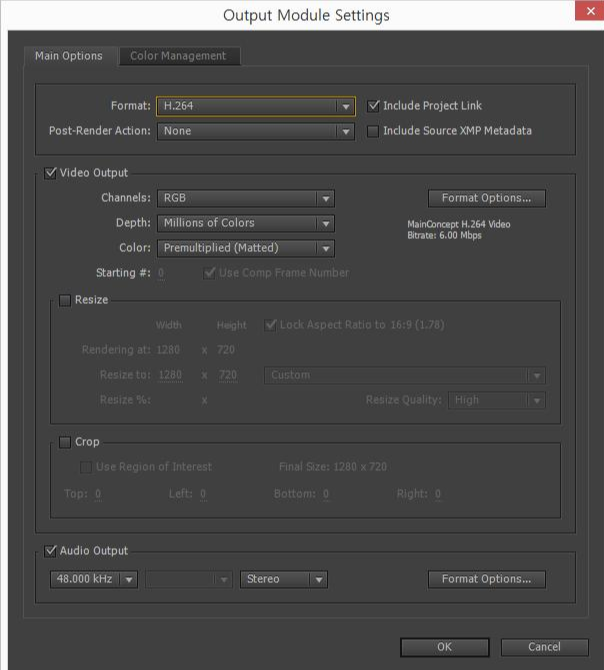
| [에펙] 뱀처럼 흘러 가는 글자 만들기/흐르는 글자 만들기/After Effect강좌 (0) | 2019.04.25 |
| 유튜브 채널아트(채널커버) 사이즈 및 만드는 방법 [채널아트 만들기] (0) | 2019.04.23 |