화면과 화면이을 이어붙히는데 소리가 물려서 굉장히 듣기가 힘든 경우가 많다. 갑자기 밖에 있다가 안으로 들어오는 영상이라던가 볼륨이나 음악이나 효과음이 갑자기 전환되는 시점에서 소리가 갑자기 바뀌면 화면이 갑자기 안물리게 바뀌는 것 만큼 어색하게 들리는 경우가 있다.
그럴때는 이 방법을 이용해보자 정말 너무 너무 쉽고 간단한 효과이기에 많은 분들이 이미 활용하고 있을 것이다. 음악 자연스럽게 연결하는 방법 또는 소리를 자연스럽게 연결하는 방법은 다음과 같다. 초보 입장이라 생각하고 꼼꼼히 설명하니 보고 그대로 따라오면 된다.
1. 먼저 시퀀스를 만든다.
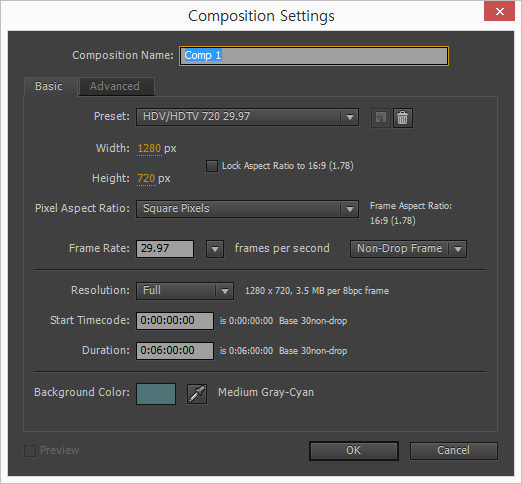
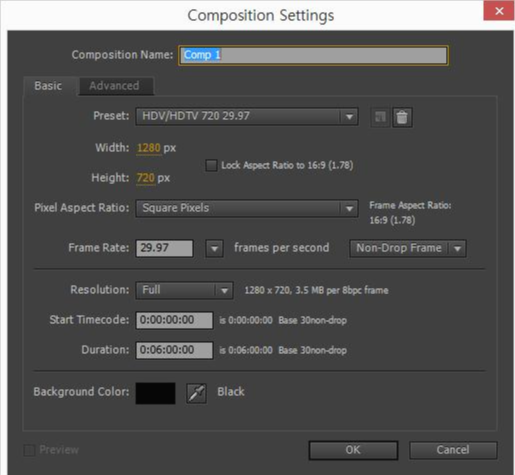
프리미어를 실행하고 Ctrl + N을 눌리면 새 시퀀스 만들기가 뜬다.
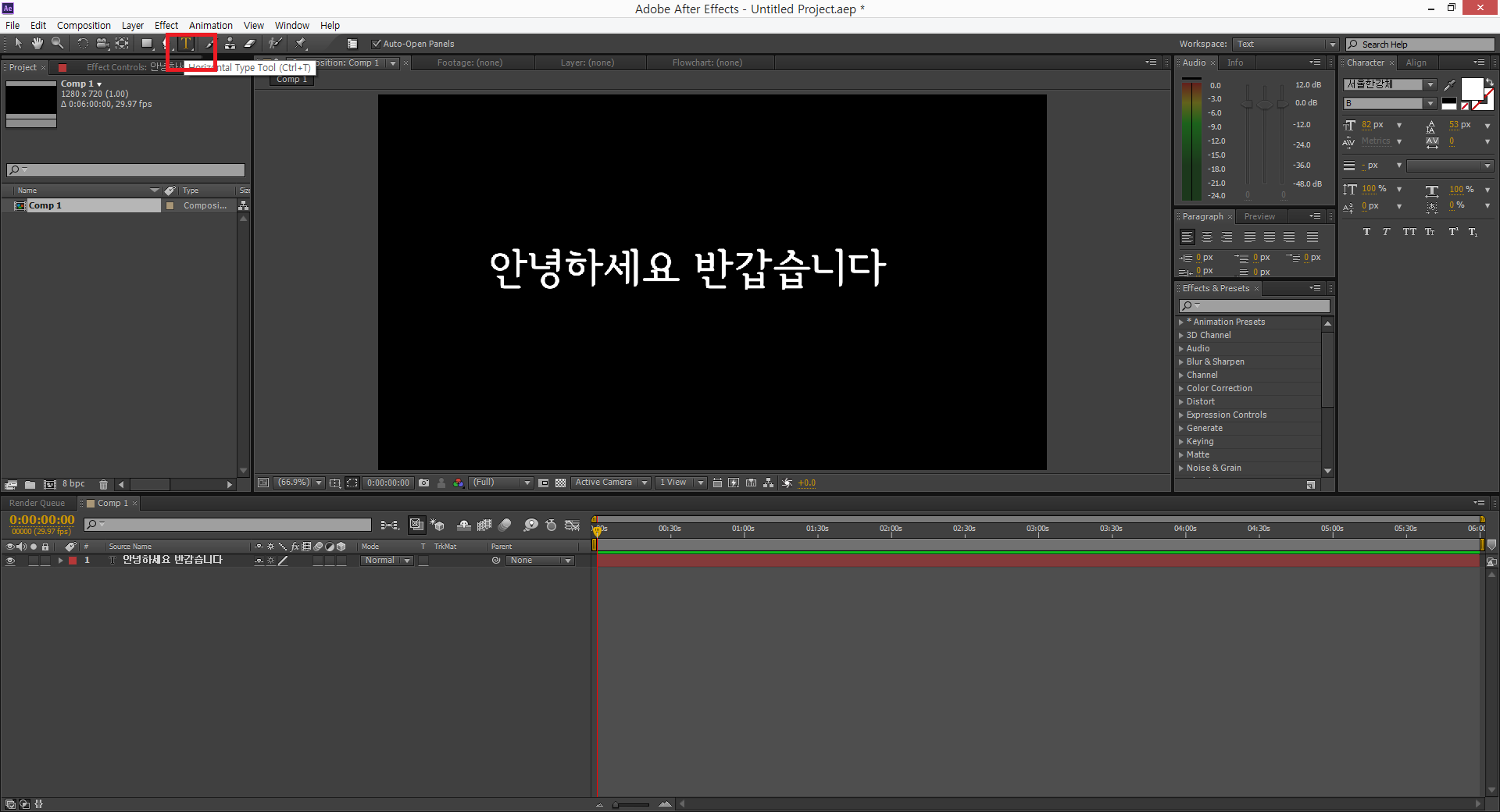
사이즈는 FHD 사이즈인 1280*720 사이즈로 만들면 좋다. 가장 기본적으로 많이 활용되는 16:9 사이즈 비율이다. 이밖에도 다른 사이즈로 만들어도 상관은 없다 어디에 어떤 사이즈로 이용할 것인지 프레인 속도나 크기는 본인이 만들고자 또는 편집하고자하는 영상에 맞게 설정을 선택하고 확인을 눌리면 된다.그리고 영상이나 음악을 불러온다.
2. 불러온 영상이나 음악을 오른쪽으로 끌어서 타임라인 위에 올린다.
3. 그리고 원하는 부분까지 영상을 짜르고 붙히는 과정을 거친다. 타임라인에 있는 영상이나 음악을 클릭하면 왼쪽 상단 효과 컨트롤에서 크기나 볼륨을 조절 할 수 있다.
영상을 자르는 방법은 아래와 같다. 왼쪽에 커트칼 모양을 클릭하고 자르고자는 부분에 가서 다시 클릭하면 잘린다. 필요없는 부분은 Delete를 눌러서 없앨 수 있다.
그리고 두개의 음악이나 영상을 붙여야한다. 붙이는 방법은 마우스로 드래그를 해서 끌어도 되고 그 사이 빈공간에 오른쪽 마우스를 클릭해서 잔물결삭제를 눌리면 알아서 붙는다.
잔물결 삭제를 잘 이용하면 좋다. 영상이나 음악이 서로 물리거나 빈공간없이 자동으로 딱 붙게 만들어준다. 여기까지 영상이나 음악을 붙였다면 이제 다왔다. 하나만 설정하면 끝난다.
아주 간단한 방법이다. 자연스럽게 소리나 음악을 연결하는 방법은 이 밖에도 여러가지가 있지만 가장 쉬는 방법은 효과를 이용하는 것이다. 프리미어 프로는 편집하기 참 좋은 프로그램이다. 친절하게 효과가 안내되어 있다.
4. 왼쪽 효과라는 탭에 오디오전환-크로스페이드-지속게인
이것이 바로 소리를 자연스럽게 연결시켜주는 효과다. 클릭하고 끌어서 오른쪽 노란 박스안에 소리가 붙는 지점에 놓으면 알아서 효과가 적용된다.다른건 필요없다 끌어다 놓기만 하면 된다. V1이라는 곳말고 아래에 A1이라는 소리가 나오는 부분에 넣으면 알아서 들어간다.
자 이제 끝났다. 적용시킨 부분 보다 약간 앞쪽에 파란 실선을 클릭해서 놓고 스페이스를 눌리면 소리가 자연스럽게 붙은 것을 확인할 수 있다. 모든 소리에 적용이 가능한 효과이다. 영상으로 치면 페이드인 페이드아웃과 같은 효과라고 보면된다.
자연스럽게 앞뒤 볼륨크기가 되면서 섞기는 소리를 들을 수 있다. 너무 남발하면 오히려 독이 될 수 있으니 반드시 필요한 부분에서 적절하게 사용하자!
확대해서 보면 소리와 소리 사이에 이렇게 누런바가 형성 된 것을 볼 수 있다. 이게 적용된 모습이다. 저것을 눌리면 또 따로 설정도 할 수 있다. 설정이 필요하다면 클릭하고 프리미어 프로 왼쪽 상단에서 설정하면 된다.
[영상 자르기 / 소리 자르기 / 자연스럽게 영상 연결하기 / 프리미어프로 자연스럽게 소리 음악 연결하는 방법] 강의는 여기까지:)
'Photoshop & video 강의' 카테고리의 다른 글
| 포토샵 감성 빈티지 사진 보정 방법 인스타 감성 사진 필터 (0) | 2019.06.12 |
|---|---|
| [에펙] 에프터이펙트 기초 강좌 PSRT 이것만 알면 기초 끝! 영상 CG (0) | 2019.05.08 |
| [에펙] 글자 올라가는 효과! 박스에서 나오는 글자 효과 만들기 / After Effects강좌 (0) | 2019.04.25 |
| [에펙] 뱀처럼 흘러 가는 글자 만들기/흐르는 글자 만들기/After Effect강좌 (0) | 2019.04.25 |
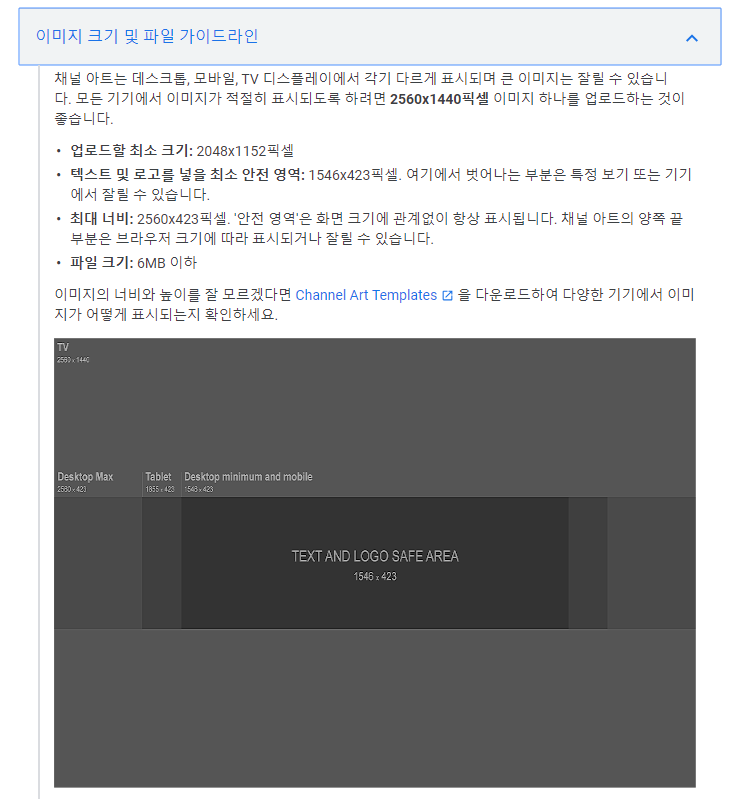
| 유튜브 채널아트(채널커버) 사이즈 및 만드는 방법 [채널아트 만들기] (0) | 2019.04.23 |